Despite appearances ContentTools is not a CMS
There's often the temptation to think of ContentTools as a Content Management System (CMS) but this should be avoided at all costs (lest you be bitterly disappointed). ContentTools does not handle tasks such as data storage or user authentication.
The Saving strategies tutorial covers the topic of data storage in more detail if you're interested.
If ContentTools and your CMS had a baby what would it look like?
I have no idea - but that's the subject of this article. We're going to take a look at three approaches to integrating ContentTools into the user interface (UI) and workflow of CMS applications. This article is thankfully sparing on technical details and code examples, my intention is to demonstrate three different approaches and offer broad advice on the best usage for each.
The screencasts in this article are best viewed in fullscreen HD at 1080p or higher.

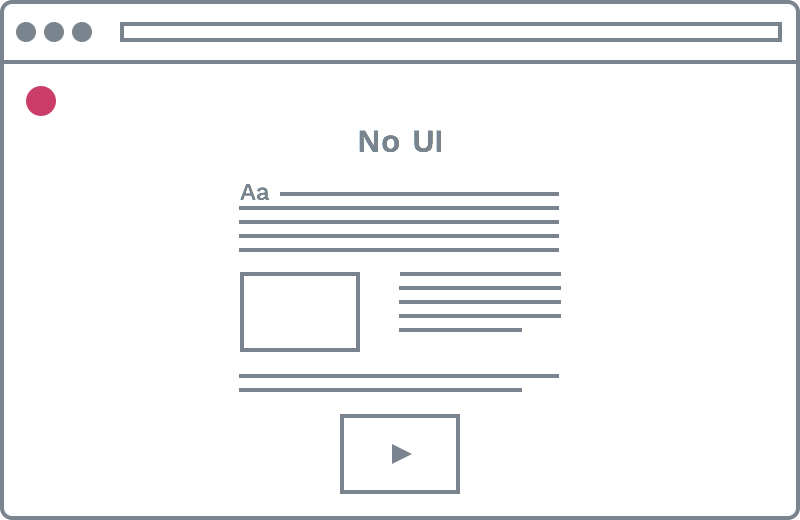
No UI (well almost)
This is the approach I use for this site, there's no perceivable UI here other than the small pink icon that allows you to edit the page. Editors browse the site as a visitor would and make changes by selecting the edit page icon.
Pros
- No distraction environment to edit in (pro-tip: edit in full screen mode for best results).
- Seamlessly fits into developer workflow.
Cons
- Adding new content requires users to be comfortable with HTML.
- No option to manage more structured data like a product listing, events calendar, subscriptions, etc.
Usage
No UI works great for static site candidates such as brochureware, blogs and documentation. In my own experience in-context editing is definitely a more enjoyable and productive experience than writing Markdown or hand-coded HTML (which are commonly used for static sites).

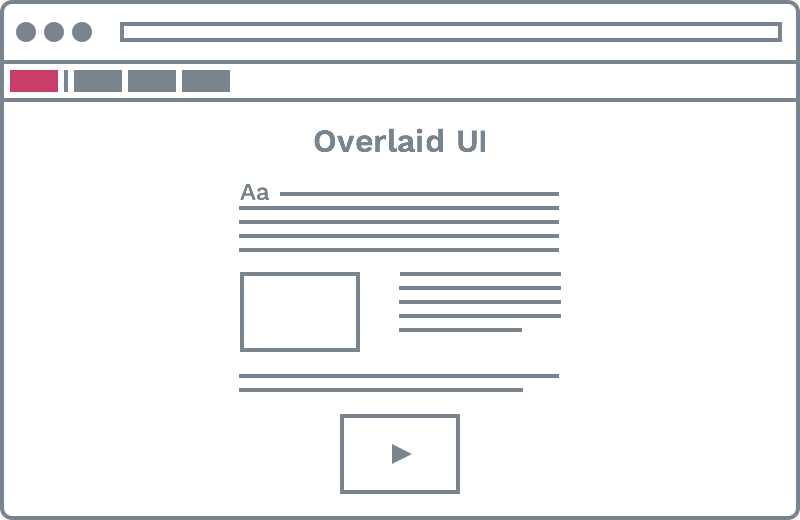
Overlaid UI
The screencast for this approach shows a very early prototype of the ContentTools library (known back then as Lupin - I'm a Harry Potter fan). As with the No UI approach editors browse the site like visitors and select the edit page icon to make changes—but now we've introduced a menu bar at the top of the page.
From the menu bar additional functionality is available, users can now add new content (e.g pages) and manage structured data like products and events through forms. These functions all take place in dialogs that open in a layer above the site.
Pros
- Still a pretty distraction free editing environment.
- Non-technical editors can now create new content.
- Structured data can be managed alongside free-form data.
Cons
- There's a noticeable disconnect when editing content in a dialog that relates to the current page, for example if you edit a product title or a page URL that change won't instantly be reflected.
- If there's a lot of CMS functionality fitting it all in can be a challenge.
Usage
I frequently use this approach on all types of sites as it's a popular choice with non-technical clients. It works well on sites where the majority of content will be edited in-context as opposed to through forms.
Examples of sites using ContentEdit with this approach include Brintons and Focus Birmingham.

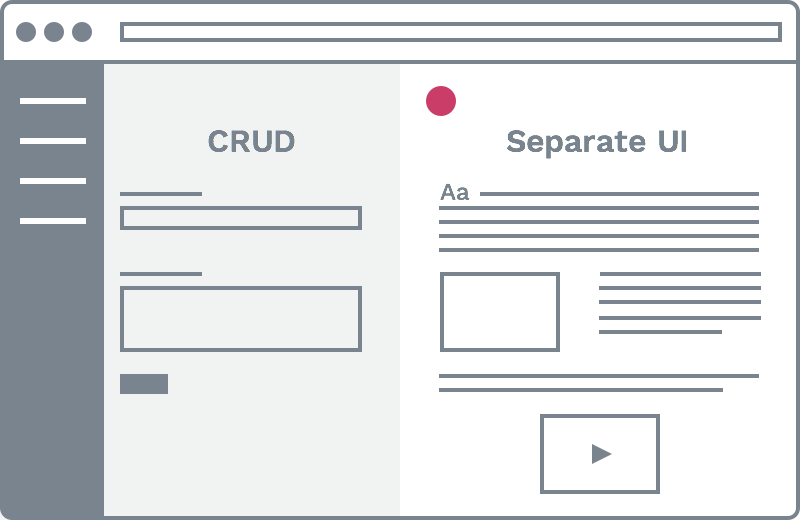
Separate UI
The final approach looks at CMS applications where ContentTools has been added into the workflow as a separate UI. This last screencast shows an open-source Django based CMS being developed by Guillaume Piot at Cotida:
Pros
- In-context editing environment for relevant content.
- Possible to retrofit to existing CMS projects.
Cons
- Users need to switch between UIs when editing structured data in forms or free-form content in-context.
Usage
This approach works well if you want to add in-context editing to an existing project's CMS, it's also better suited to sites where much of the CMS functionality falls outside the scope of managing content, such as stock control, managing subscriptions, event booking, etc.
Examples of sites using ContentEdit with this approach include RiverCottage and TrustATrader.
Where from here
Thanks to the efforts of some awesome developers ContentTools is being integrated into CMS applications and web frameworks like WordPress, Yii, Larvel and Django. If you're interested in adding your own integration or contributing to the work of others do check out the repo on GitHub and say hi on Gitter, Twitter or email.
Related links
- Flask - a microframework for Python based on Werkzeug, Jinja 2 and good intentions.
- Fabric - a library and command-line tool for streamlining the use of SSH for application deployment or systems administration tasks.
- VirtualEnvWrapper - a set of extensions to Ian Bicking’s virtualenv tool.
- Django - a high-level Python Web framework that encourages rapid development and clean, pragmatic design.