What are you waiting for?
As soon as you've clicked the pencil icon the page will be editable and two new elements will appear; the toolbox and the inspector bar. The toolbox by default will appear in the upper left corner of the page, but it can be dragged to wherever you like. The inspector bar will appear fixed to the bottom of the page (it will be empty until an element on the page is selected).
Editable regions
How do you know what content on the page you can edit? I admit it's not so hard to guess in this case, but imagine if you will a far more elaborate page design.
Press and hold the shift key and after a few seconds a pulsing border will appear around the regions of the page that can be edited. To start editing, just click on any item of content within an editable region.
Adding and converting content
Other than typing, there are two ways to add new content to the page; pressing the return key while editing a section of text (except pre-formatted text) or using one of the tools in the toolbox, for example to insert an image, video, table, etc.
Some tools can also convert content, for example selecting a paragraph of text and clicking the list tool will convert the paragraph to a new list.
Pre-formatted blocks of text can be converted back to standard text using the paragraph tool, however if you have a pre-formatted section of text and want to add a new paragraph after it you can hold down the ctrl key (command on Apple) whilst clicking the paragraph tool to achieve this.
Drag and place content

Each block of content on the page can be dragged to a new location. Non-text based elements such as images and videos can be dragged by clicking in the center of the element and dragging.
For text elements you need to click and hold. This pause is implemented to allow you to freely select sections of text using the mouse without triggering the drag behaviour.
If you want to drag a list or table then click and hold a child item or row. Continue to hold until the helper title changes to list or table.
When you drag an element over another, arrows will appear indicating where your content will be placed once you release it. All elements can be placed above or below others, while some elements such as images and videos can be placed to the left or right of other content.
Resizing images and videos
To resize an image or video, click and hold in any corner then drag to adjust the size as required. While you're resizing, the dimensions will be displayed in the top right hand corner of the element.
Deleting content
Some elements are automatically removed when they become empty of content, for example text elements and list items will remove themselves when empty, as soon as they lose focus. Other elements like images and videos can be deleted using the delete tool in the toolbox or by pressing the delete key.
By default the delete tool will remove an item in a list or a row in a table, but if you hold down the ctrl key (command on Apple) when clicking the tool, the entire list or table will be removed.
Images
The editor provides an interface for images to be uploaded, rotated and cropped before being inserted into the page. For the demo page all this functionality is faked as we haven't provided a server-side API to support it, but you can get an idea of what's possible (see the Handling image uploads tutorial).
Static content

Sometimes you want to include content within the page that shouldn't be editable - we call this static content. As an example I've included my Stack Overflow user flair on the right here. Whilst the static element can't be edited, the content around it can be.
History
The editor supports unlimited undo/redo for the editing session. Either use the undo/redo tools in the toolbox or the standard keyboard short-cuts.
Properties
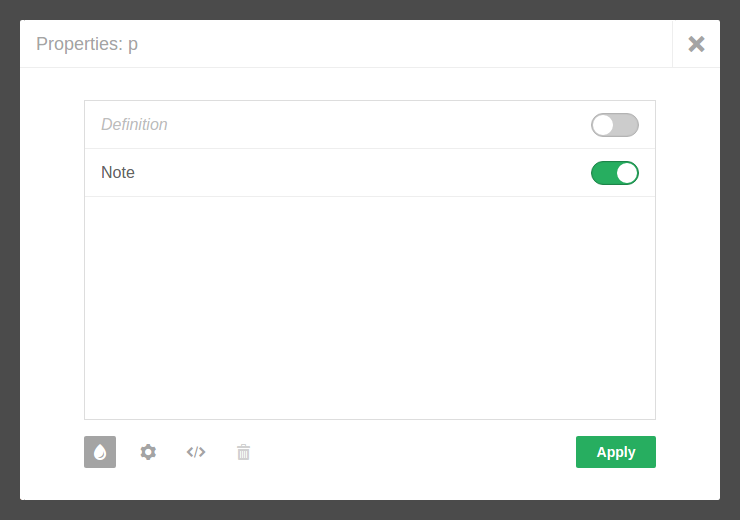
The properties of an element can be viewed and edited in the properties dialog. The dialog is launched when a tag in the inspector bar is clicked.
The inspector bar may show a single tag, such as a p when a paragraph is selected, or multiple tags when the element is nested for example table > tbody > tr > td when a table cell is selected.
The properties dialog has 3 tabs (left to right):
- Styles
- Attributes
- Code (HTML)
Styling
Styles (CSS classes) can be applied to an element by selecting from a list presented in the properties dialog's style tab. In the demo only paragraph and table elements have styles to select from.

Only styles predefined for an element can be applied. The job of defining styles for elements is usually left to a frontend developer (see Configuring styles in the Getting started guide).
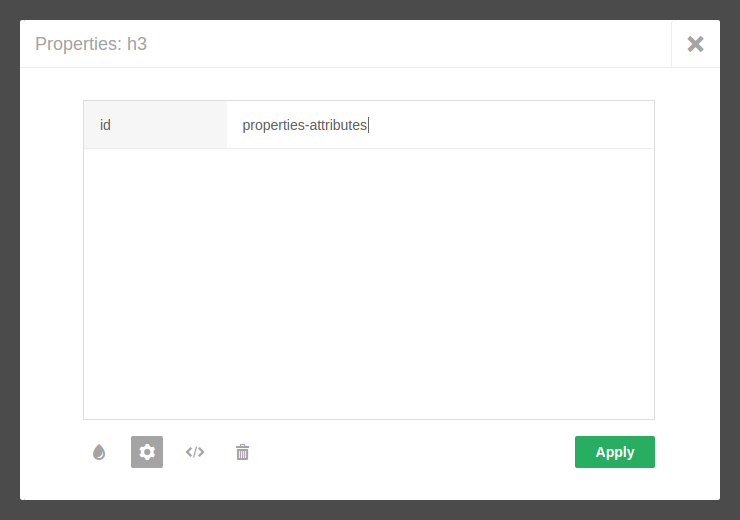
Attributes
Sometimes you need to add an attribute to an element, for example if you want to link to a section of your page you can add an Id to target in a link. You can add any number of attributes by specifying a list of name value pairs (specifying a value is optional) in the attributes tab.

Another common case is the allowfullscreen attribute which can be added to the iframe of an embedded YouTube/Vimeo video to allow users to play the video full-screen.
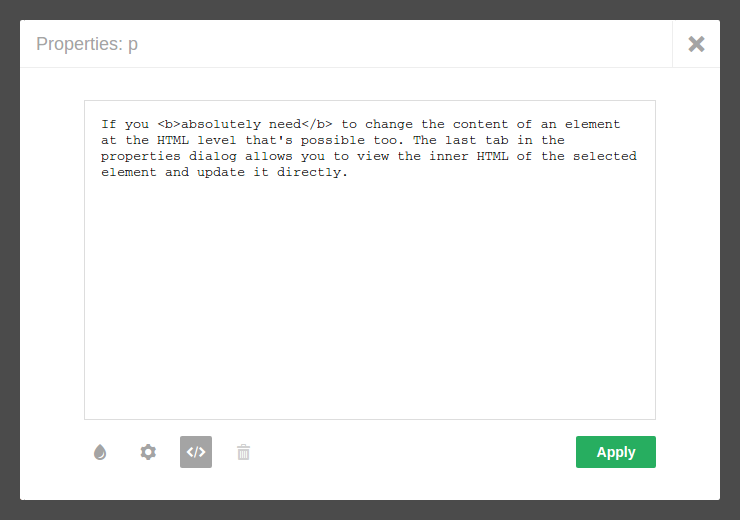
HTML code
If you absolutely need to change the content of an element at the HTML level, that's possible too. The last tab in the properties dialog allows you to view the inner HTML code of the selected element and update it directly.

About ContentTools
ContentTools is a beautiful and small content editor for HTML pages. It is designed to be:
- Framework agnostic The library doesn't use any JavaScript frameworks (no JQuery) but plays nicely with any of them.
- Flexible The ContentTools package is made up of 5 libraries, each or which can be used independently (see the API for details).
- Extensible The package is designed to be easy to extend (see the Adding new tools tutorial).
- Small The full editor (JS, CSS, Images, and icon font) is 241kb (49kb gzipped).
| Library | Minified JS size | Minified CSS size |
|---|---|---|
| CKEditor (Standard) | 390kb | 238kb |
| ContentTools | 167kb | 32kb |
| Aloha Editor | 160kb | N/A |
| ContentEdit | 80kb | 5kb |
(The figures above shouldn't be taken too seriously; it's difficult to compare in reality, given the different feature sets, I just wanted to have a table in the demo. The ContentTools libraries are minified using Uglify2.)